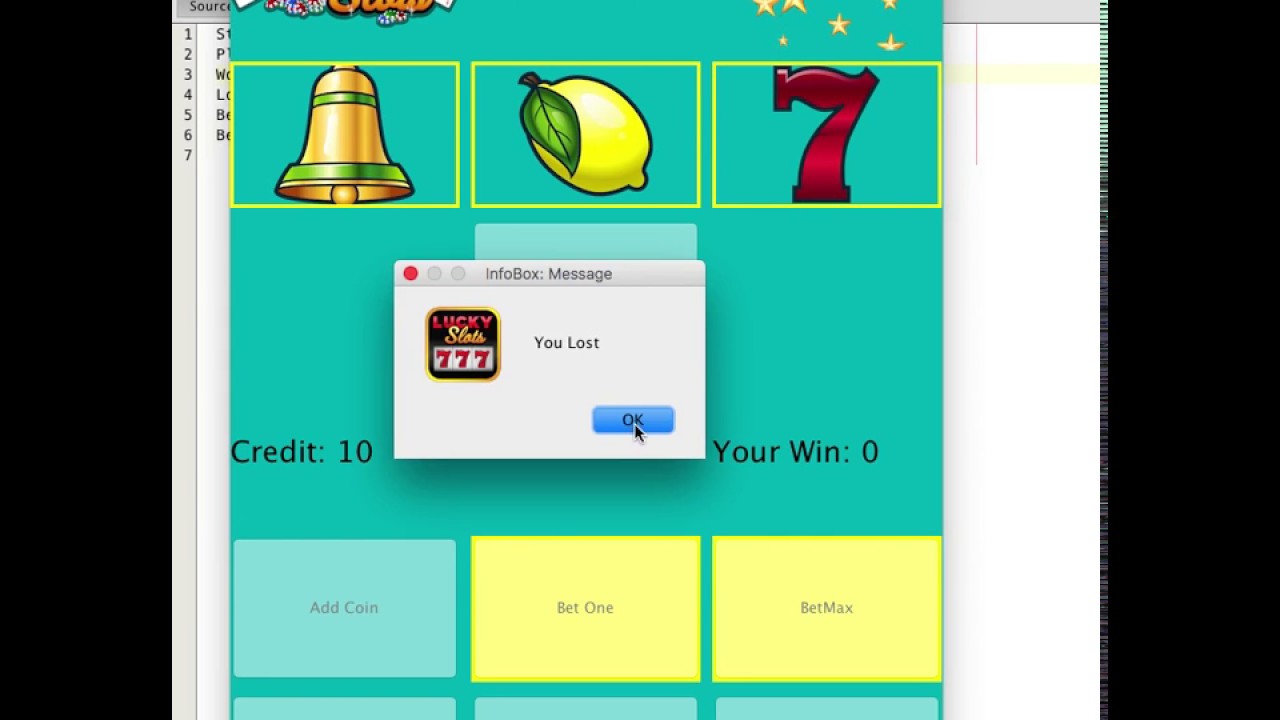
A couple of years ago, when I was learning Java programming, I thought of testing myself and my programming skills by writing a game in Java. Now, I'm not going to call it 'game programming', since game programming is way more than what I did. In fact, what I did was just a test for me. So I decided to write a game I was playing on my old Nokia E50 phone, a Slot Game.
This slot game I was playing on my phone was really simple. It had only 3 slots with different items in each. You had to push the Spin button in order to spin the slots, and you would win a small amount of coins if two or three slots were alike. Of course, 3 slots were better than 2. It is not really hard to make a game like this, but for a beginner it is good to start with. As I remember, this was probably the first program that I could tell others: “Look at what I just did!”
So I started working on it (I remember using NetBeans at that time), firstly as console-only, and then using GUI. The first thing I did, was deciding what kind of images (actually their names, not the images themselves) I would use. I wrote this line of code:
I also decided what would be the amount of “money” that the user would win if he matched two or three symbols:

After that, I went on writing the code that was suposed to randomly choose one of the elements in the symbols array. This could be done by using the Math.random() method, or by calling the nextInt() method at a Random instance, or by the wrong way I used to do at the beginning:
Of course, I soon switched to calling Math.random(), and in order to get a number that I could use as an index for my array, I wrote this block of code:
So the variable choice was the random index that I could use to get a random item from the array (keep in mind that Math.random() returns a double between 0.0 and 1.0)
Assignment: Java Game: Student: Matt McKenzie: Date: November 14, 2011: Description: For my Java final project we were asked to make a game using the applet and Java theory we have covered: so far. For my game i decided to do a slot machine. I chose this idea because I have always had a fascination with.
So after choosing 3 random items, I just printed them out at the console, saying whether there were none, two or three matches, and calculating the amount of money won, if there was any, with the given coefficient. It was a good start; I only had to think of the UI, and I suck at UI design. But for this one, all that I needed was a really simple design which I managed to code as I was planning.
For the items to show at slots, I just googled them and found 12 of them in a single sprite. I downloaded the sprite and started my old photo editing software which sometimes can really be magical; Microsoft Paint! I started cropping images from the sprite, paying attention to their dimensions that should be the same, 122px by 114px. Why these magical values? Just because!
What was left to do, was the UI. I could use the really-helpful drag-and-drop UI builder that ships with NetBeans, but I wanted to do it myself. I had a really hard time figuring out which kind of layout to use, since the only one I really knew was GridLayout. Anyway beside that, I managed to use FlowLayout and BorderLayout. There is a difference between them, but I’m not really capable of pointing that out, so you can check the online JavaDoc for them.
Slot Machine Java Guide
I managed to build the game, and started to play it. I figured out that the coefficients for multiplying the bet were too damn high, but I didn’t care as long as I knew that the game worked.
My bad practices
As you can see, the source code of this simple game is in only one file. This is something that I don’t like to do anymore. A better way to do it is by making the code as modular as it can be. By building small modular elements, dividing the UI from the logic of the application, you help yourself during the testing and debugging phase. So the first thing that I would like to change, is dividing the whole class Slots extends JFrame from the class that calls it.
This is done by firstly creating a file called Slots.java that will contain only the code for the UI. Then, creating an ActionListener that will listen to different button clicks (there are 5 different buttons). Finally, creating a class called App.java that will only create a Slots instance and make it run.
Basically, the App.java would look like this:

As I remember, SwingUtilities.invokeLater() is used to divide the UI thread from other threads, so if any UI changes are needed, they won’t stall the application.
The Listener class, which might be called something like SlotButtonListener, might be something like this:
Gui Code Java
And finally, in the Slots class there would be only the code for defining the UI of the game. All the buttons would have SlotButtonListener as action listener.
Anyone who wants to change the code following these advices is free to do it. You can fork it anytime you want.
Do you have any Java programming advice for me? Feel free to comment below
Additional Instructions:
CIS 166 – Java ProgrammingProfessor RodriguesSlot MachineSlot Machine SimulationA slot machine is a gambling device into which the user inserts money, then pulls a lever (or presses a button). The slot machine then displays a set of random images. If two or more of the images match, the user wins an amount of money that the slot machine dispenses back to the user.For this assignment, you are to create a JavaFX application that simulates a slot machine, it should look similar to the screenshot belowThe application should let the user enter into a TextField control the amount of money he or she is inserting into the machine. When the user clicks the Spin button, the application should display 3 randomly selected symbols. (The images are attached on Blackboard). The program should also display the amount that the user won for the spin, and the total amount won for all spins.The amount won for an individual spin will be determined as follow:· If none of the randomly displayed images match, the user has won $0.· If two of the images match, the user has won two times the amount entered.· If three of the images match, the user has won six times the amount entered.Extra Credit:Modify the program so that the user starts with $1000 dollars, and loses money (or gains money) each time they play. Keep track of their balance, and prevent them from playing if their balance reaches 0. Also do not let them bid more than they have.Commenting and Programming StyleThe first 3 lines of you program should have a multiline comment (Starting with /* and ending with */). This should include the author’s name, the date and the purpose of the assignment.You should create a documentation comment before every class header and method header (Starting with /** and ending with */). For now, the comment only needs to describe the purpose of the method. We will improve our comments throughout the semester. A sample is provided below.Don’t forget to add spaces before and after every operator and to align braces. Within the start method and functions use single lines comments to explain what you are doing throughout the program.Submission and Grading:Submit all your java files and the UML diagram through Blackboard. You can compress the files if you want.Your grade will be determined based on the following rubric: Task Points Proper Setup of images 10 points Proper Controls created 10 points Proper Layout Container 10 points Proper Scene 10 points Proper Stage set up 10 points Proper Event handler to modify images and labels 10 points Proper Randomization and game logic 30 points Documentation & Style 10 points Total 100 pointsPenaltiesIf the program does not compile or run, 30 points will be deducted from your total.It is very important to test your program!